
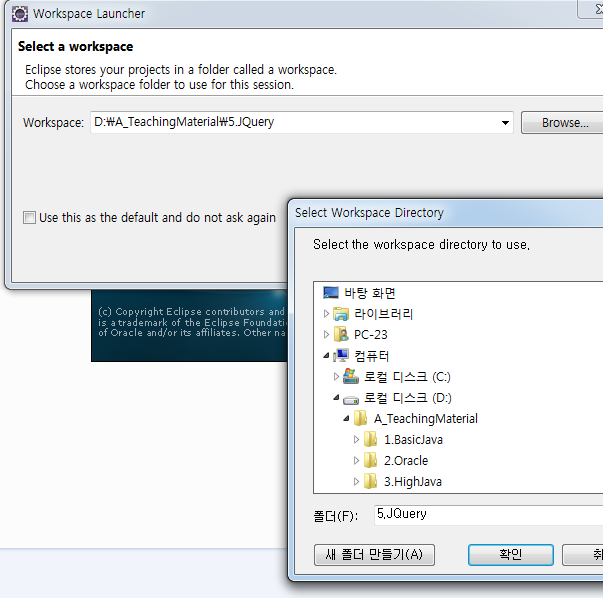
워크스페이스 위치 변경



장고걸스
https://blog.naver.com/space-salim/220741977654
IT기업 채용사이트
로켓펀치
스타트업 말로 풀어놓은곳은 별룽..
로켓펀치 - 비즈니스 네트워크
www.rocketpunch.com
∙ WWW(World Wide Web): 세계를 뒤덮는 거미줄
∙ 초기 인터넷에서는 텔넷, FTP, 전자 메일, 유즈넷 등의 문자 위주 서비스
∙ WWW은 인터넷을 사용하기 쉽도록 하이퍼 텍스트와 그림을 통하여 모든 서비스를 이용할 수 있도록 만든 것


∙ W3C란 World Wide Web Consortium의 약자
∙ 중립적인 기구로서 참여기관들이 협력하여 웹 표준을 개발하는 국제 컨소시엄
∙ 팀 버너스 리를 중심으로 1994년에 설립
∙ 웹의 프로토콜과 가이드라인을 개발
∙ 홈페이지는 http://www.w3.org
World Wide Web Consortium (W3C)
www.w3.org
웹브라우저 점유율 크롬 많이씀_
한국은 IE 점유율이 높다.

프론트엔드 표준기술

css색감
스크립트 기능

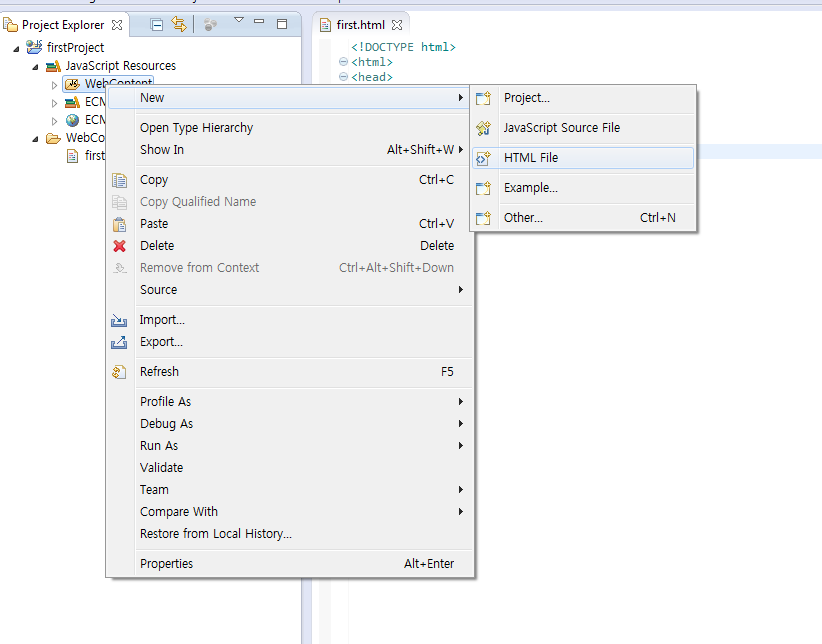
HTML 문서 작성시

주의사항
1. HTML 문서는 대소문자를 가리지 않으므로 Head, HEAD, HeaD, head 등 어떠한 형태로 써도 무방하나 되도록 보기 편하고 수정이 용이하도록 소문자로 통일해서 쓰는 것이 좋음
2. 시작태그와 종료태그를 먼저 쓰고 그 안에 내용을 넣는다.
3. HTML 문서를 정의할 때 들여쓰기(indent)에 주의한다.
무료이미지 사이트

https://pixabay.com/ko/
놀라운 무료 이미지 - Pixabay
pixabay.com
확장자 보기

html 태그 개인공부하는 사이트
책 구매보다 훨씬 최신 요건들을 공부할 수있다.

· 실사사진과 같이 복잡하고 많은 색상으로 이루어진 이미지에 적합
· 1600만개의 색상을 사용
· 손실 압축 방식을 사용한다.- 압축과정에서 약간의 데이터는 영구히 사라진다 .
· PNG
· 클립 아트와 같이 적은 수의 색상을 가진 이미지에 적합
· 무손실 압축 방식, 투명배경을 지원
· GIF
· 로고나 클립아트 형태의 이미지에 적합
· 256 색상만을 지원
· 투명 배경과 애니메이션을 지원한다.


상대경로
. 현재폴더
./img 나를 기준으로 현재폴더 밑에 img 폴더(./는 생략가능)
../ 현재의 상위 폴더 (지금작업하고있는파일=자신)
../../ 현재의 상위폴더 상위폴더(2번 올라가는 폴더)



확장프로그램 설치

이미지는 압축해서 이미지 스플릿 기법
로딩 속도 가 짧게
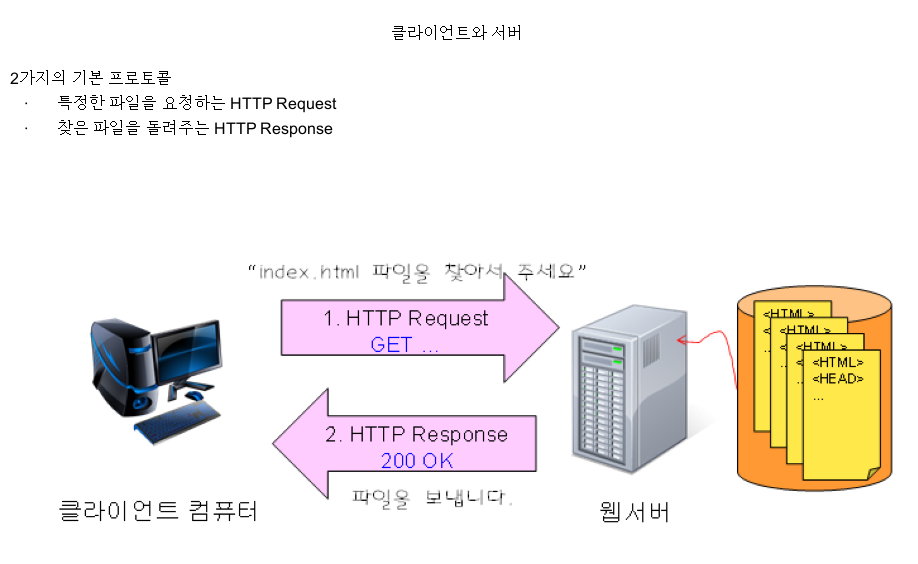
200이면 전송 ok
CSS3의 기능
cascading
· 선택자(selectors)-
· 요소(태그), 전체(*), id(#), Class(.)
· 박스 모델(Box Model)
· 배경 및 경계선(Backgrounds and Borders)
· 텍스트 효과(Text Effects)
· 2차원 및 3차원 변환(2D/3D Transformations)
· 애니메이션(Animations)
· 다중 컬럼 레이아웃(Multiple Column Layout)
· 사용자 인터페이스(User Interface)
컬러피커
구글검색 핵사코드 긁어넣기 #까지
전체 글씨 적용 *
*{font-family: 'Nanum Gothic', sans-serif;
}
구글폰트
인터넷이 끊기면 글씨체가 적용이 되지않는다는 단점


스택오버플로우
에러 찾을때 검색 방법

크롭 브라우져로 설정




설정
발사믹 목업


포토샵과 비슷
밸리데이션 체크
어떤언어를 썼는지
밸리데이션 체크
프로젝트 진행순서
-
조원확정(2명~3명) 및 조이름 정하기
-
공공기관 사이트 중에서 하나를 선택한 후 과목 선생님께 확인 후 확정짓는다 .
https://www.gov.kr/portal/orgSite
-
조원의 각 역할과 일정 등을 정한다.
-
목업 툴(사이트)로 정한 사이트의 레이아웃을 그린다. ex.발사믹
-
전체 사이즈 확정(최대한 원본 사이트와 유사하게)
-
각각의 레이아웃(div)의 분할 사이즈 정함
-
요소들 배치
-
사이트 제작 시작
-
html 열고
-
div 정하기
-
css설정
-
각 요소들 코딩
-
마지막날 ppt 발표
ppt구성에 대한 발표자료
-
어떤사이트를 구현했으며
-
어떻게 역할을 나눴는지
-
사이트 시연
-
진행시 잘 표현된 점 & 힘들었던점
최종 산출물
-
레이아웃(목업툴)
-
완성된 사이트 HTML/CSS
-
개발일정표
-
화면정의서
채점 주요항목
-
팀웍
-
완성도(원본 사이트와 최대한 비슷하게)
-
브라우저를 늘이거나 줄였을때 각 요소들이 틀어지지 않는지
-
요소가 정상적으로 배치 됐는지
-
소스 붙여넣기 절대금지!(확인 시 다른 사이트 1개 더 추가)
-
validator체크 (html css)
-
배너 롤링 및 (서서히 내려오는)메뉴드롭다운은 목요일(12/12)에 강의 진행예정
포트폴리오 색감 참고

'it공부' 카테고리의 다른 글
| select 명령 Oracle SQL (0) | 2020.07.05 |
|---|---|
| PL/SQL (0) | 2020.07.05 |
| Java 쓰레드 (0) | 2020.07.05 |
| HTML5 기본 템플릿 (0) | 2020.07.05 |
| 제이쿼리 정리 :JSP 도로명 주소 API (0) | 2020.07.05 |